2022.02.14
Framework Tailwind CSS là gì? Có nên sử dụng?

Tailwind CSS là một framework CSS được nhiều người sử dụng bởi tính tiện lợi, dễ mở rộng nên được sử dụng nhiều trong các dự án hiện nay. Cùng mình tìm hiểu và phân tích framework này nhé 😉
Giới thiệu về Tailwind CSS
Tailwind CSS là một framework CSS ưu tiên sự tiện ích và dễ dàng chỉnh sửa. Ngược lại với các framework CSS khác, Tailwind CSS không cung cấp các class CSS phức tạp, cứng nhắc khó chỉnh sửa như là “forms, table, card, carousel,…” như của Bootstrap hay Material Design CSS, mà Tailwind chỉ cung cấp các class cho các style cấp thấp như “padding, color, cursor, border, light,…”. Điều này giúp lập trình viên linh động trong việc sửa chữa các thành phần trong website theo ý muốn của lập trình viên chứ không bị gò bó như những framework trước đây.
Hình bên dưới mô tả sự khác biệt giữa việc sử dụng CSS thuần và Tailwind CSS để bạn dễ hình dung Tailwind sử dụng như thế nào.
Hướng dẫn cài đặt
Có 2 cách cài đặt phổ biến là sử dụng link CDN hoặc dùng nodejs để cài đặt.
Sử dụng link CDN:
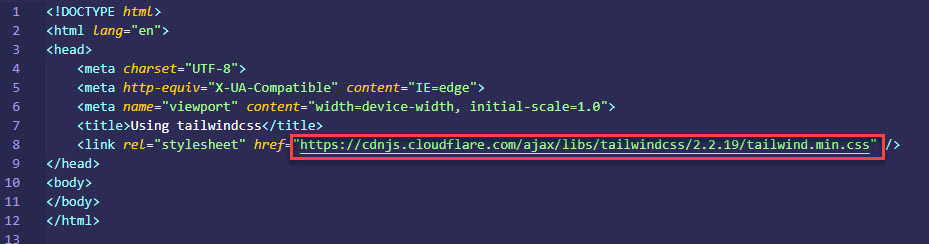
Bạn vào đường link https://cdnjs.com/libraries/tailwindcss và copy link import ở phiên bản cao nhất và dán vào file .html mà bạn muốn sử dụng framework Tailwind như hình bên dưới là bạn có thể sử dụng được rồi
Sử dụng command line
Cách này dùng cho máy bạn nào có cài nodejs rồi, và những hướng dẫn cài đều được trang chủ Tailwind mô tả các bước rất chi tiết nên mình không mô tả lại. Các bạn nhấn vào các link bên dưới để xem hướng dẫn cài đặt nhé.
Cài đặt sử dụng Tailwind CLI:
https://tailwindcss.com/docs/installation
Cài đặt Tailwind với ReactJS:
https://tailwindcss.com/docs/guides/create-react-app
Cài đặt Tailwind với VueJS:
https://tailwindcss.com/docs/guides/vite
Giới thiệu về responsive của framework Tailwind CSS
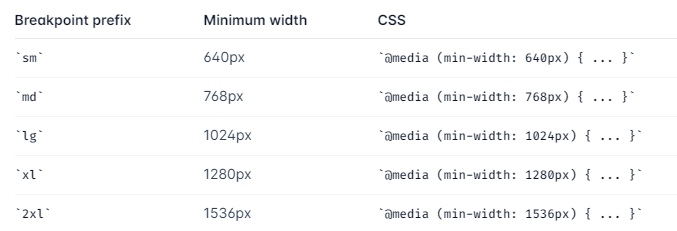
Đầu tiên tiếp cận responsive thì bạn nên biết về điểm ngắt hay còn gọi là breakpoint hay sử dụng ở một số CSS framework như Bootstrap. Tailwind cũng có các breakpoint tương tự:
Các breakpoint này giống nhau ở các phiên bản, nhưng có một chút khác biệt là ở phiên bản 2.x thì có thêm breakpoint 2xl. Nó dùng để làm gì? Như tiêu đề thì nó hỗ trợ cho việc code responsive, để thêm một số CSS nhưng chỉ áp dụng ở một số điểm ngắt nhất định, ở cột thứ 2 “Minimum width” thể hiện các màn hình sẽ ảnh hưởng. Và nó sử dụng thế nào? Rất đơn giản, khi bạn muốn style áp dụng cho màn hình nào thì trước style đó bạn thêm “breakpoint” + “:”.
Ví dụ áp dụng thuộc tính bg-green-500 cho màn hình máy tính có độ dài 1024px trở lên thì ta sẽ thêm thành: md:bg-green-500. Tailwind được thiết kế theo dạng mobile first. Nên khi không dùng breakpoint được hiểu là áp dụng cho tất cả màn hình, khi muốn áp dụng từ màn hình từ 640px trở lên thì dùng breakpoint. Đặc điểm này giống với Bootstrap, bạn nào đã từng dùng Bootstrap rồi sẽ hiểu.
Bên dưới là đoạn code sử dụng grid để responsive layout
<div class="container mx-auto">
<div class="grid lg:grid-cols-3 md:grid-cols-2 gap-3">
<div class="w-full bg-green-500 p-4 text-white font-bold text-center">1</div>
<div class="w-full bg-green-500 p-4 text-white font-bold text-center">2</div>
<div class="lg:col-span-1 md:col-span-full w-full bg-green-500 p-4 text-white font-bold text-center">3</div>
</div>
</div>
Nhận xét về ưu điểm và nhược điểm khi sử dụng
| Ưu điểm |
Nhược điểm |
|
|
Kết luận
Theo góc nhìn của mình thì với những dự án nhanh, có độ phức tạp về layout, độ mở rộng lớn, nhiều người cùng code dự án thì nên sài framework này. Vì nó có độ linh động cao, chỉnh sửa code nhanh, việc đặt tên đã có một nguyên tắc nhất định và sẽ không có trường hợp bị xung đột code CSS. Việc sử dụng framework này cũng cần có kiến thức nhất định về CSS nên nếu không rành về CSS thì việc tiếp cận sẽ tốn rất nhiều công sức và thời gian để sử dụng thành thạo.
Nên là anh em nào code backend, muốn làm giao diện nhưng không có nhu cầu biết nhiều về HTML + CSS thì cân nhắc việc sử dụng framework khác tiện hơn như Bootstrap.
Để khắc phục một số nhược điểm của các framework CSS, sau này người ta còn tạo ra nhiều thư viện để hỗ trợ cho việc code CSS như style-components, styled-JSX,…